06
De 2012 à 2025, j’ai accumulé de nombreux books en ligne en tant que photographe. Aujourd’hui en novembre 2024, je vous propose une comparaison de différents sites de création de book pour présenter votre portfolio en ligne.
Les sites sont utilisables autant par les Photographes que les modèles. Je présente la liste de tous mes comptes photographes mais certains sont plus mise à jour que d’autres. Les photos mises en lignes sont différentes car il y a des singularités propres à chaque site. L’article n’est destiné à juger du contenu (qui a bien vieilli) mais de réérencer les plateformes avec un lien réel du travail d’un même photographe. Un tri par catégorie ou par popularité dans chaque pays ( France, Espagne, Europe, Monde, Angleterre, Allemagne). Certains sont totalement gratuits, d’autres payant.
Certaines plateformes ont des fonctions inédites, comme publier des castings, ou des moteurs de recherches puissants. Ensuite il y a des critères esthétiques, ou des fonctions plus ou moins techniques.
voici donc un comparatif de 10 sites pour publier vos photos et créer un portfolio à partager en ligne.
Site Web
https://lightintheeye.com
Je commence par le site sur lequel vous lisez cet article, il s’agit d’un site wordpress qui utilisait un thème wordpress pour photographes ( Pexeto n’est plus plus mise à jour ). L’aspect n’est pas très pratique, les galeries défilent verticalement, après comme c’est un site wordpress récent, vous pouvez utiliser la résolution des photos que vous souhaitez, et même en format moderne comme le webp. Vous pouvez télécharger vos photos redimensionnés en web ou avif car ce sont des formats supportés par la plupart des navigateurs.
Avantages : wordpress, donc vous avez le controle sur tout, le référencement, la présentation.
Inconvenients : c’est un site dédié, aucune mise en avant, aucune fonction de type réseaux sociaux. Pas de follow. Et puis faut s’y connaitre en WordPress !
https://www.fabricemeuwissen.com
C’est aussi un site dédié, j’ai juste acheté le nom de domaine et redirigé vers la plateforme d’Adobe portfolio. La présentation est plus moderne, mais très peu de controle sur les plugins comme dans un site wordpress. Mais franchement ca peut être totalement suffisant, et ca peut faire pro assez facilement.
Avantages : Très facile à mettre en place et à maintenir
Inconvenients : ca reste un site, et donc un peu technique et fastidieux à mettre en place, aucune interaction de type réseau social. Difficulté pour créer des pages annexes, comme le tarif des prestations photographe.
Les réseaux sociaux artistiques
Je ne sais pas comment on pourrait nommer la catégorie des books en ligne spécialisés comme book.fr , 500px.com , Litmind.com , ModelMayhem, viewbug.com , etc, certains ont des fonctions de mises en avant des nouvelles photos publiés, ce qui permet de se faire connaitre aux autres membres de la plateforme, mais aussi de découvrir d’autres artistes que vous pouvez « suivre » pour avoir des notifications des nouveaux ajouts. Ca ressemble à un réseau social classique mais en version spécialisé pour les photographes, modèles ou autres métiers de l’images.
Blueclaw.book.fr
bon tout d’abord, cela doit être mon plus vieux book, et je ne sais pas pourquoi j’avais choisi à l’époque un pseudo aléatoire. la griffe bleue, ca devait une époque lointaine lié à Wolverine, je ne sais même plus !

Book.fr est une véritable institution, le site ( ou même la marque ) est très connu en France, et beaucoup de photographes ou de modèles ont créés à un moment ou un autre de leur activité un « book.fr ». Le site représente tous les métiers et pas que les photographes et modèles. Vous pouvez y publier votre book comédien, modèle, mannequin, chanteur, musicien, danseur, photographe, vidéaste, artiste maquilleur, coiffeur, styliste, créateurs d’images, artisan créateur, auteurs.
De ce point vue, c’est l’un des plus complet et très efficace pour le marché français.
Techniquement je pense Book.fr et https://blueclaw.artfolio.com/ c’est la même chose, juste un nom de domaine différent mais le lien de book sur l’un , redirige sur l’autre.
Avantages : Book.fr référence des books en ligne en France
Inconvenients : une plateforme vieillissante, il faut redimensionner ses photos avant de les publier, pas de gestion des castings
500px.com/fabricemeuwissen
500px.com est un site qui permet de soumettre ses photos à un vote pendant 24h, la photo est soumise aux autres personnes qui vous suivent et dans l’explorer. Les tags et la catégorie dans laquelle vous allez placer votre photo permet de concourir dans la sous categorie ( exemple paysage, photo de nu etc ). Evidemment les contenus sensibles doivent absolument être identifié en NSFW qui signifie not safe for work = pas compatible avec la vie de bureau 😉 . 500px a été racheté je crois et les règles se sont durcis, car parfois des photos sont requalifiées en NSFW alors que franchement ca ne le méritait pas.
Avantages : très fun, capacité de juger son expérience grace au pulse. Niveau général acceptable même si les catégories glamour ne sont pas du meilleur gout.
Désavantages : Pas vraiment un book structuré, même si la vue tuile est agréable pour présenter vos meilleurs photos, le tri par catégorie pro vous manquera.
Purpleport.com/portfolio/fabricemeuwissen
Concernant PurplePort, j’avoue que je l’avais oublié et que je l’ai redécouvert, même si c’est loin d’être mon préféré. Pour moi c’était un site plutôt destiné au marché allemand, et dans lequel les participants sont très sexualisé, nu, érotique etc, d’ailleurs les filtres NSFW et Adultes sont très présents, tout comme dans ModelMayhem. Ce sont probablement 2 sites assez populaires, mais dans lequel je n’irais que si j’ai besoin d’élargir une recherche dans un pays étrange hors union européenne, pas très pro commercial, mais ce n’est que mon avis. MAJ mars 2025, il offre une option d’affiliation pour faire développeur leur popularité.
Kavyar
Kavyar.com Ce n’est pas non plus la plateforme que j’ai utilisé le plus mais pourtant elle a des fonctionnalités uniques ! D’un point de vue contenu, on est sur du qualitatif, mais beaucoup plus orienté sur la mode et les éditos, on voit tout de suite la différence de niveau si on parcours le flux. La fonction que je retiens, c’est la possibilité de soumettre des éditos photos aux magazines. Alors attention on ne parle pas de Vogue ou MarieClaire mais des webmags avec différentes thématiques souvent sur la mode ou le nu. Ce sont des soumissions parfois payante mais si vous n’avez jamais fait l’expérience, Kavyar est LA plateforme par lequel commencer.
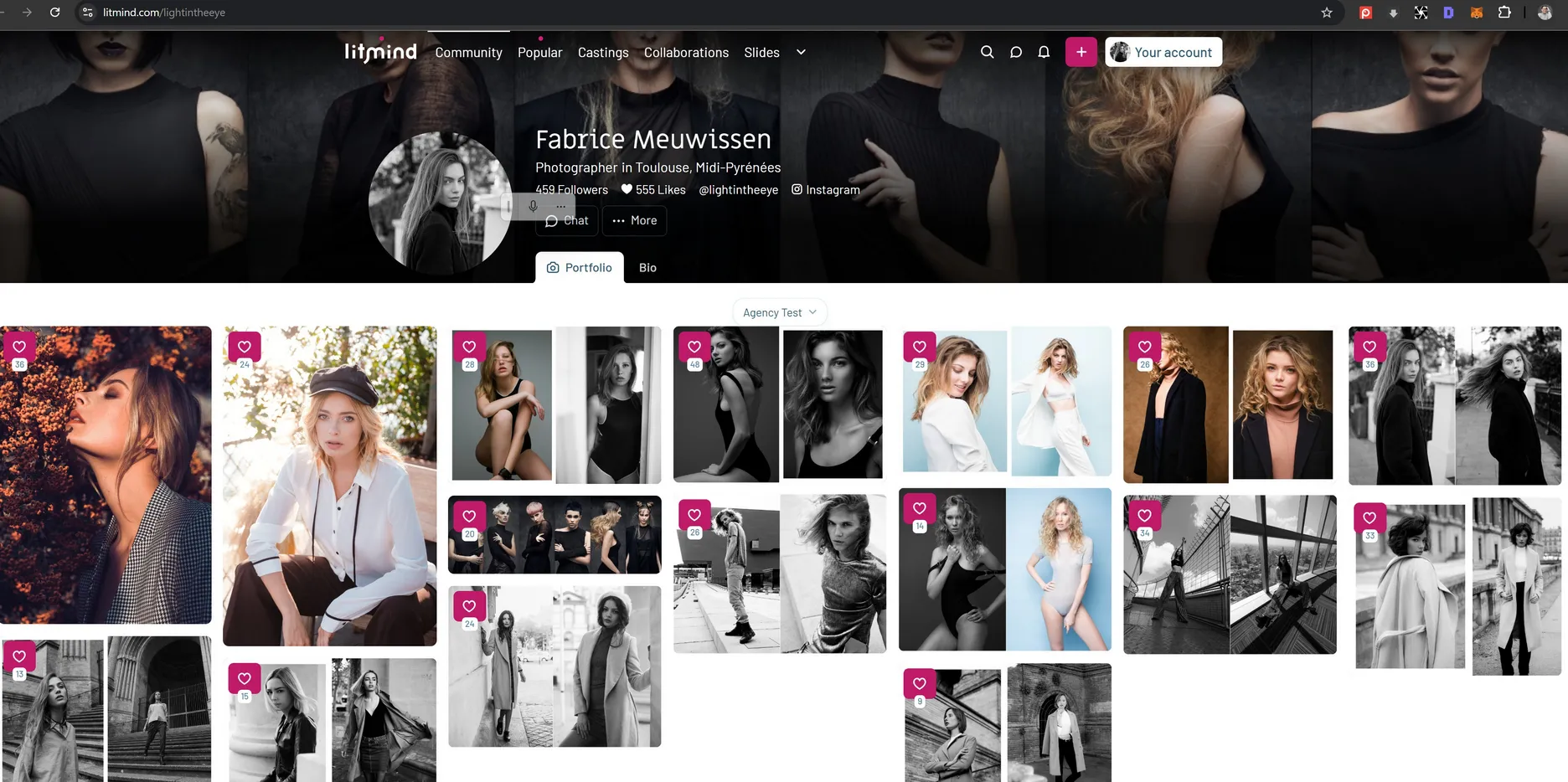
Litmind

Pour moi c’était l’équivalent de book.fr mais pour le marché espagnol. J’y suis retourné pour l’article et m’apercevoir que Litmind est maintenant actif aussi en France et d’autres pays. Les fonctions de gestion des portfolios sont complètes, vous pouvez créer vos propres albums, un vrai réseau pour découvrir d’autres talents, et aussi une interface pour poster vos castings ( ou y répondre ).
ModelMayhem.com/blueclaw
ModelMayhem est une sorte d’ovni pour moi, l’interface n’a pas changé depuis 15 ans, mais son avantage est d’être une base mondiale de photographes et modèles. Je reste assez souvent contacté car j’avais mis comme base géographique Paris, je viens de le changer pour Toulouse vu que je ne suis plus actif. Je suis régulièrement sollicité par des modèles étrangères, ( Ukraine, Italie, Russe, Espagnole ), mais uniquement parcequ’elle veut être payée, alors que franchement elle devrait investir dans leur book car certaines ne donnent pas vraiment envi de les prendre en photos. Je ne parle pas de leur physique mais uniquement de la qualité des photographes avec qui elles ont travaillées.
ViewBug.com/member/fabricemeuwissen
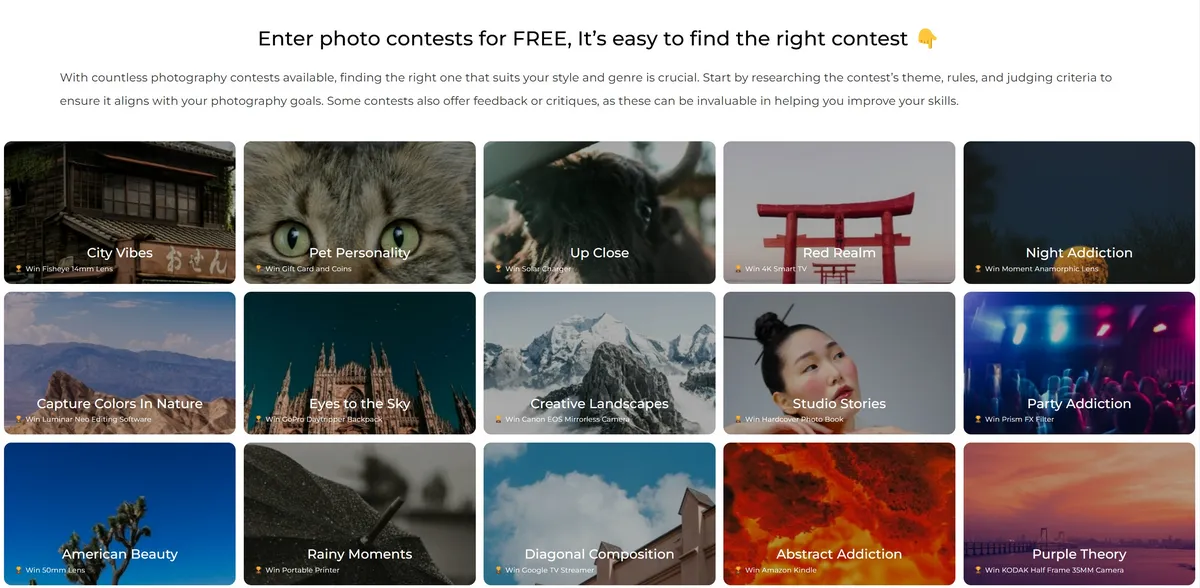
Viewbug n’est pas disponible en français, ce n’est pas vraiment une plateforme de portfolio mais pour des raisons que j’ignore et malgré le peu de contenus uploadé dans le site, je reçois régulièrement de l’activité. Ainsi le site n’est pas sorti totalement de ma mémoire. Apparemment le point fort de viewbug est surtout de participer à des concours photo sur des thématiques données. En cela on recoit des récompenses / awards. C’est ludique et à revoir les thèmes, vous aurez sans doute une photo en stock que vous mettrez dans la plateforme et vous pouvez gagner des lots ( DJI participe par exemple )
Les concours Photo Viewbug

Avantages : site américain, des concours photos avec des lots à gagner, assez simple et communauté active.
Inconvénients : pas vraiment une plateforme de book en ligne. ( Hors Sujet !! Fabrice )
Les sites institutionnelles
La encore, le titre pourrait être améliorer , je pense surtout aux annuaires des syndicats ou représentations institutionnelles, il y en d’autres mais je vous présente ceux auxquels j’ai adhéré en 2024. l’upp, la saif, la ffpmi
https://metiersdelimage.fr/annuaire/3183/fabrice-meuwissen
Ce lien est ma « fiche » de la FFPMI , certes on peut y mettre son portfolio, mais l’idée c’est surtout de dire ce que l’on fait et être référencé dans l’annuaire. Une carte permet de faire une recherche géographique, comme il y a un nombre raisonnable de prestataires dans une région, vous pourrez avoir des résultats plus pertinents car ce sont toujours des photographes professionnels. Idéal pour un photographe de mariage ou maternité. Des secteurs d’activité ou je n’ai jamais été actif.
Avantages : FFPMI classe rapidement votre nom dans les moteurs de recherches, si vous démarrez, cela peut être intéressant.
Inconvénients : la FFPMI c’est plutôt un annuaire de professionnel qu’un vrai site de portfolio en ligne, vous y mettrez que les travaux les plus significatifs de votre activité. C’est une adhésion payante à renouveller chaque année.
UPP Union des photographes professionnels
à venir ( pas de fiche en ligne )
SAIF
https://saif.fr/recherche-auteur/?q=meuwissen , vous bénéficiez d’une présence dans l’annuaire de toutes les membres, bon dans mon cas j’ai été catégoriser en graphiste alors que Photographe est la meilleur description ( même si je suis bien loin de mon pique d’activité ). Mise à jour et retour d’experience à venir
Les réseaux privés payant
une catégorie qui concerne la plus souvent les modèles plus que les photographes, mais pourtant. Au moins l’intention est clair, restreindre le partage du travail de l’auteur. Pour être rémunéré, sous forme d’un abonnement pour avoir un accès plus complets aux albums photos, ( des sets ). Ce que le réseau MYM définie comme l’industrie de la « passion economy »
Mym, OnlyFans, Patreon, UnCove, BackStage, FanVue.
Stratégie SEO pour photographes
Je n’ai pas vérifié ( encore ) si chacun de ses sites, référence votre site en follow ou nofollow. Mais certains vous amenent du traffic et de la visibilité, j’imagine que ca ne fera jamais de mal à votre référencement. La création d’un book en ligne est presque toujours possible en version gratuite. Aucune raison de ne pas le faire si ce n’est le temps que cela prend. Honnêtement, j’ai beaucoup trop de sites différents ( surtout pour quelqu’un qui ne shoot plus ! ), mais autant j’ai réduis les abonnements premium à chacun, autant je ne vois pas d’inconvenient de les laisser en ligne, il faut juste les mettre à jour de temps en temps.
Est ce que j’ai gagné des contrats ?
Oui, book.fr par exemple reste l’un des principaux qui m’a amené quelques contrats, vu que l’abonnement annuel est raisonnable, vous pouvez espérer rentabiliser.
Est ce que j’ai trouvé des modèles ?
Pour le coup, ce sont des annuaires puissants pour vous rendre visible, si vous êtes ouvert aux collaborations photos ( en gros on vous demande de shooter gratuitement, une autre définition de la collab plus fine serait :
une collaboration photo c’est la mise en commun des ressources de chacun, dans un but commun profitable à tous
Book en ligne et visibilité ?
la plupart des plateformes offrent des statistiques cumulatives depuis l’ouverture du compte, vous pouvez aller plus loin mais je liste ici les « performances » des différents book en ligne, alors que je n’ai jamais été trop actif à mettre à jour, ce qui est essentiel si vous voulez améliorer votre popularité.
book.fr :
500px :
Litmind : https://litmind.com/lightintheeye , 459 Followers, 555 Likes

Les amis et quelques books
Ci dessous, je liste quelques books bien fait, indépendament de la plateforme.
En construction
Conclusion
Un très gros article, et pourtant je ne suis pas rentré dans les détails sur chaque plateforme. Vous attendez sans doute que je vous dise quelle est la meilleur plateforme pour publier votre book en ligne, mais la réponse n’est pas si évidente. Cela dépend de votre audience ( local exemple que photographe de femmes enceintes sur Toulouse ), si vous aimez voyager ( cas souvent des mannequins de nu, ou mannequins commerciaux )
Vous avez des corrections sur cette article, des avis, des suggestions soyez pas timide, Me contacter
04
Voici une liste des formats d’images les plus populaires, ainsi que leurs utilisations courantes:
Formats d’images raster (bitmap)
- JPEG (Joint Photographic Experts Group) :
- Utilisation: Idéal pour les photos et les images avec beaucoup de couleurs et de détails.
- Avantages: Bonne compression, largement compatible.
- Inconvénients: Perte de qualité à chaque enregistrement (compression avec perte).
- Si vous ne savez pas quel qualité ou pourcentage de compression, sachez que cela dépend à la fois de l’image, exemple si vous prenez un paysage de sable , très graphique, il y a beaucoup d’applats, alors qu’une forêt contient énormement de détails à compresser pour le format jpeg, à cause des branches, des feuilles.
Si vous utilisez une résolution plutot « web », maximum 4K, et très souvent plutot du 2K ( soit 2048 pixels pour le bord le plus large ), une compression jpeg de 92% sera le meilleur ratio pour maintenir une qualité avec une taille raisonnable. si vous voulez optimiser le poid du fichier, alors vous pouvez aller facilement jusqu’a 80% voir moins ( 75% ) si vous n’avez pas besoin de zoomer dans la photo.
- PNG (Portable Network Graphics):
- Utilisation: Parfait pour les graphiques avec des zones de couleurs unies, les logos, les captures d’écran, et les images nécessitant de la transparence.
- Avantages: Compression sans perte, transparence (canal alpha), bonne qualité d’image.
- Inconvénients: Fichiers potentiellement plus lourds que JPEG pour les photos.
- GIF (Graphics Interchange Format):
- Utilisation: Idéal pour les animations courtes et simples, les icônes et les graphiques avec peu de couleurs.
- Avantages: Supporte l’animation, transparence.
- Inconvénients: Palette de couleurs limitée (256 couleurs maximum).
- WebP:
- Utilisation: Alternative moderne à JPEG et PNG, développé par Google.
- Avantages: Meilleure compression que JPEG et PNG, supporte la transparence et l’animation.
- Inconvénients: Compatibilité moins étendue que JPEG et PNG (mais en constante amélioration). On pense surtout à Safari sous Mac qui ne supporte pas le WebP dans ses plus anciennes versions, ( MacOs Big Sur 11 minimum ), néanmoins il y a d’autres limitations notamment dans le support du webp dans le gestionnaire de fichiers windows, car apparemment le webp ne supporte pas les recherches pour exploiter les métadatas des fichiers.
Par contre, le webp est un format très optimisé par exemple dans le support de ComfyUI PNG vers WebP , voir cette video youtube qui montre le gain de place
- TIFF (Tagged Image File Format):
- Utilisation: Principalement utilisé pour l’impression et la numérisation de documents.
- Avantages: Haute qualité d’image, supporte la compression sans perte.
- Inconvénients: Fichiers volumineux.
Formats d’images vectorielles
- SVG (Scalable Vector Graphics):
- Utilisation: Parfait pour les logos, les illustrations et les graphiques nécessitant une mise à l’échelle sans perte de qualité.
- Avantages: Images extensibles à l’infini sans perte de qualité, fichiers légers.
- Inconvénients: Ne convient pas aux photos ou aux images photoréalistes.
Choisir le bon format:
Le choix du format d’image dépend de l’utilisation que vous souhaitez en faire.
- Pour les photos: JPEG ou WebP sont généralement les meilleurs choix.
- Pour les logos et graphiques: PNG ou SVG sont préférables.
- Pour les animations: GIF est le format standard, mais WebP gagne en popularité.
- Pour l’impression: TIFF est souvent recommandé.
J’espère que cela vous aidera à y voir plus clair ! et n’hésitez pas à me partager votre expérience■


Commentaires récents